Framework/NextJS
[NextJS] 한 이미지 위에 다른 이미지의 반이 겹쳐지게 표현하기
뚜sh뚜sh
2022. 12. 21. 14:29
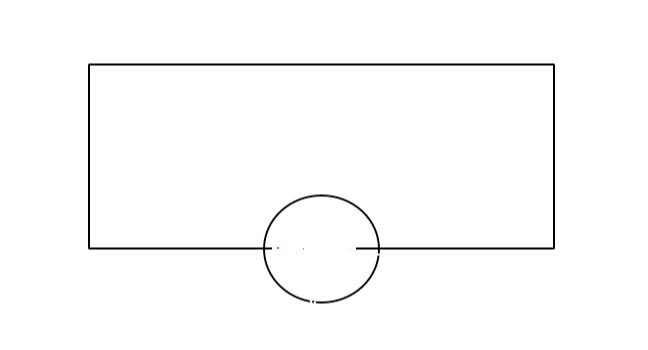
나는 원 모양의 이미지 중 상위 반원이 직사각형 위에 올라오게 표현했어야 했다 (아래와 같은 모양으로 ...)

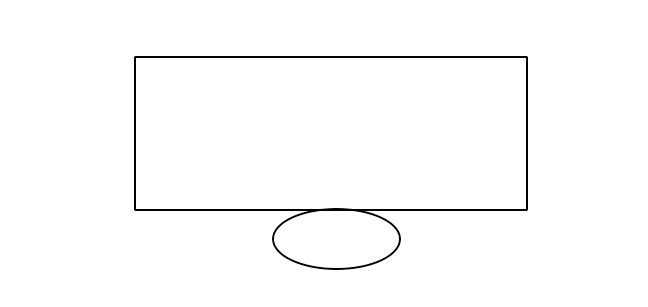
생각한 대로 코드를 짜고 봤더니 아래와 같이 되었다...

어떻게 해결해야 할 지 고민하다가 아래의 코드로 해결함
(position과 z-index, height를 계산해서 해결!!)
// position 속성을 이용하면 요소를 겹치게 놓을 수 있음
// z-index는 position의 수직 위치이며,
// 값은 정수이고, 숫자가 클수록 위로 올라옴
<Wrapper
height="360px"
zIndex="1"
bgImg={url(imgUrl)} // 이미지를 배경으로 사용하게 하는 속성 (=background-image)
bgSize="cover" // 배경 이미지를 여러 크기로 조절할 수 있음
// "cover" : 지정한 요소를 다 덮도록 배경이미지를 확대/축소
bgPosition="center" // 배경 이미지의 위치를 정하는 속성
>
<Wrapper
top="310px"
position="relative" // 원래 있던 위치를 기준으로 좌표를 지정하는 방식
width="100px"
height="100px"
zIndex="2"
bgImg={url(imgUrl2)}
bgSize="cover"
radius="120px"
></Wrapper>
</Wrapper>
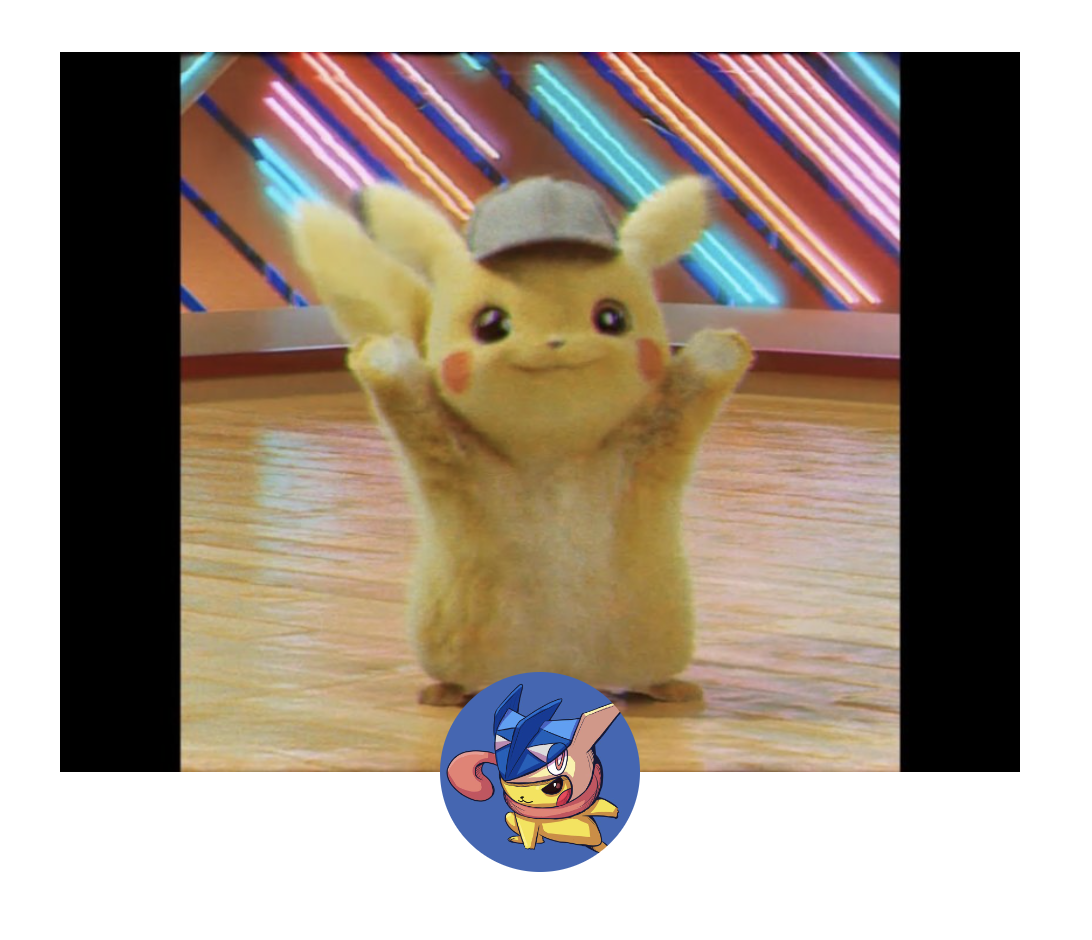
결과물은 !!!!!!!!!!!!!!!!!!!