Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- context switch
- nodemailer
- 구조 분해 할당
- Mongoose
- 위크맵
- MongoDB
- JavaScript
- 캐러셀
- react-slick
- 이메일 전송
- DB
- 카카오 소셜로그인
- JSON.parse
- nestjs
- TypeScript
- 중첩 구조 분해
- nextjs
- javacript
- 화살표 함수
- 카카오로그인
- AGGREGATE
- logstash
- 로그스태시
- Map
- 위크셋
- 자바스크립트
- 객체
- nest
- 참조에 의한 객체 복사
- JSON.stringify
Archives
- Today
- Total
뚜sh뚜sh
[NextJS] 한 이미지 위에 다른 이미지의 반이 겹쳐지게 표현하기 본문
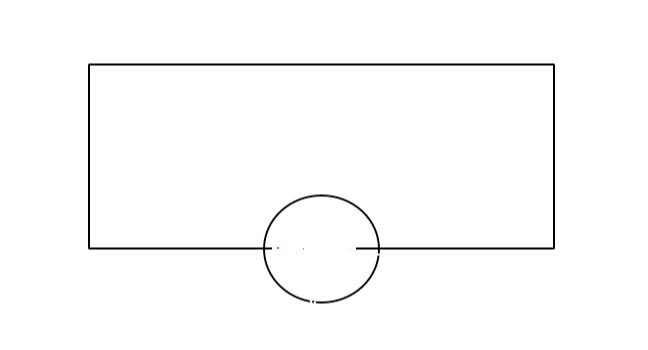
나는 원 모양의 이미지 중 상위 반원이 직사각형 위에 올라오게 표현했어야 했다 (아래와 같은 모양으로 ...)

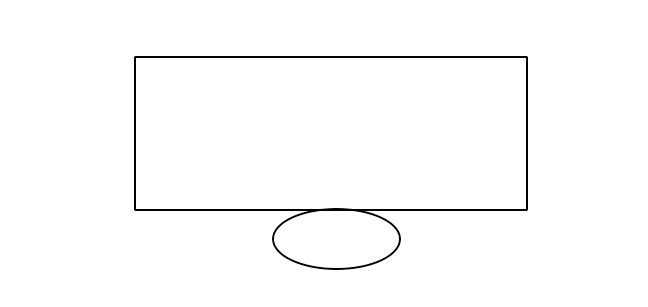
생각한 대로 코드를 짜고 봤더니 아래와 같이 되었다...

어떻게 해결해야 할 지 고민하다가 아래의 코드로 해결함
(position과 z-index, height를 계산해서 해결!!)
// position 속성을 이용하면 요소를 겹치게 놓을 수 있음
// z-index는 position의 수직 위치이며,
// 값은 정수이고, 숫자가 클수록 위로 올라옴
<Wrapper
height="360px"
zIndex="1"
bgImg={url(imgUrl)} // 이미지를 배경으로 사용하게 하는 속성 (=background-image)
bgSize="cover" // 배경 이미지를 여러 크기로 조절할 수 있음
// "cover" : 지정한 요소를 다 덮도록 배경이미지를 확대/축소
bgPosition="center" // 배경 이미지의 위치를 정하는 속성
>
<Wrapper
top="310px"
position="relative" // 원래 있던 위치를 기준으로 좌표를 지정하는 방식
width="100px"
height="100px"
zIndex="2"
bgImg={url(imgUrl2)}
bgSize="cover"
radius="120px"
></Wrapper>
</Wrapper>
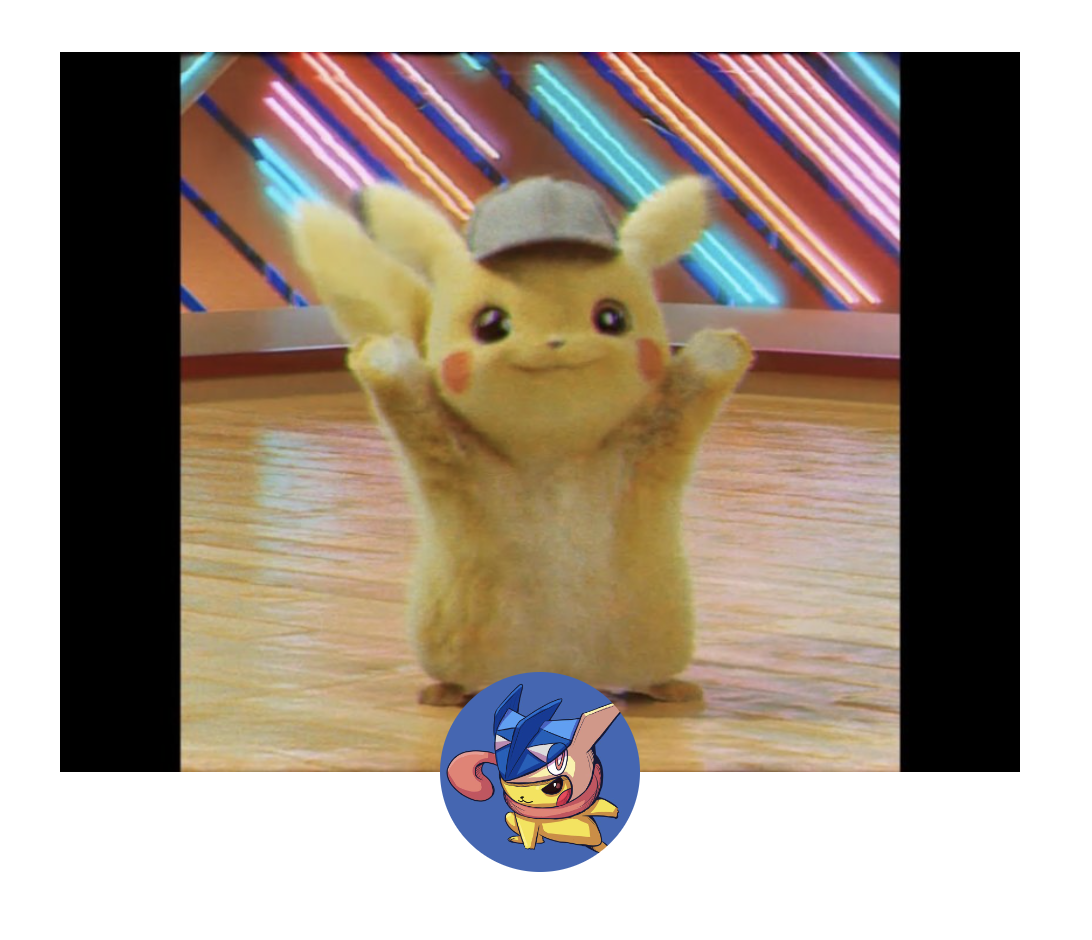
결과물은 !!!!!!!!!!!!!!!!!!!

'Framework > NextJS' 카테고리의 다른 글
| [NextJS] 구글 애널리틱스 사용 방법 (typescript) (0) | 2023.02.07 |
|---|---|
| [NextJS] 캐러셀 만들기 (react-slick) (0) | 2022.12.21 |
| [NextJS] 카카오톡 공유하기 버튼 구현하기 (0) | 2022.12.20 |
| [NextJS] 쿼리와 페이지네이션을 url에 함께 잘 나타내는 법 (0) | 2022.06.08 |
| [NextJS] import 할 때 중괄호 {} 의 의미는? (0) | 2022.05.16 |
Comments

